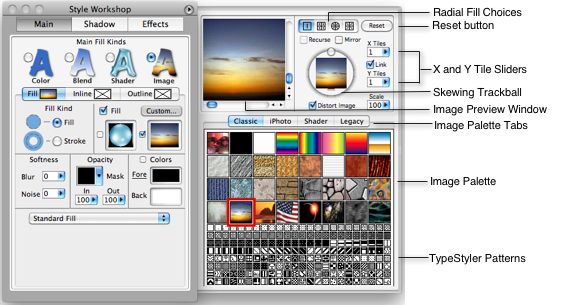
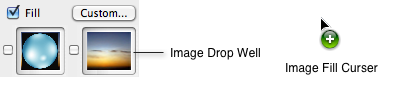
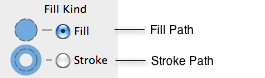
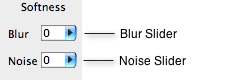
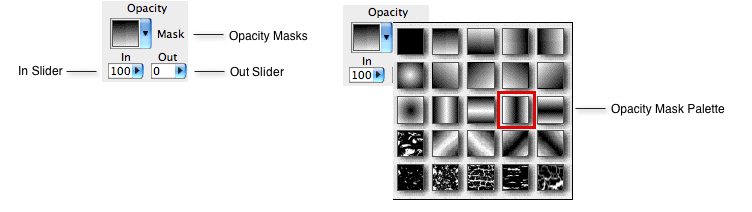
| Image Fills TypeStyler's Image Fill allow you to fill your selected object with an image of your choice. It can be one of the TypeStyler's included images, or you can also choose an image from your iPhoto library, drag one in from anywhere on your computer or even drag an image off the web.  There are several ways of filling your object with an image. To apply one of TypeStyler's included images simply make sure your object is selected and select the Image radio button, your object will be filled with a default Classic fill. To choose one of the other included fills or from your iPhoto Library click on the "Custom" button. This opens a side drawer off of the Style Workshop. There are 4 tabs; Classic, iPhoto, Shader, and Legacy. Classic provides low resolution images and patterns from previous versions of TypeStyler, iPhoto give you access to your iPhoto library, Shader is described in the section on Shader Fills and Legacy is another collection of images provided for users that may have used this set from TypeStyler 3. Classic Fills and Patterens When you select the Classic tab you have access to a palette of classic fills and patterns that users of previous versions of TypeStyler are familiar with. With your object selected simply choose one of the fills and your object will be filled with that image. When you choose one of the patterns your selected object will be filled with the chosen pattern. The colors of the patterns can also be changed using the Fore and Back color selectors. The are that is black is Fore color and the area that is white is the Back color. iPhoto Fills When you select the iPhoto tab you have access to your iPhoto (or Aperture) library to use as a fill. With your object selected scroll through your iPhoto library and click on your desired image to fill your object. You can use the Crop Image Fill tool to adjust the positioning of the image in the object. Legacy Fills The Legacy Fills are another set of images that can be used as image fills. They are provided as a convenience, as some users of previous versions of TypeStyler may have documents that included them. Image Tiling Another way to get additional effects using images is with Image Tiling. Using a combination of tiling and radial effect gives effects that would be nearly impossible to recreate elsewhere. You will want to experiment with the different settings to see what you will end up with. Clicking "Reset" resets the selected image back to its default settings. With the Custom drawer open there are additional settings for tiling your selected image. The preview window will show what the tiled image effect will look like. There is a group of 4 buttons type of tiling. Below are checkboxes to have your image recurse or be mirrored. There are X and Y Tile sliders to adjust the number of tiles containing your image. The Scale slider determines the size of your tiled image. There is also a Skewing trackball that you can click and drag to rotate 360 degrees. Image Drop Well The Image Drop Well is yet another way to add an image to a selected object. Under the "Custom" button is a square box that displays the current image. This box is also a drop well allowing you to drag an image from the Media Browser, from anywhere on your computer or even from a web page.  When you are going to choose an image from either your computer or from a web page you will need to resize your TypeStyler window so that drop well is visible as well as the image you will be dragging to the drop well. When you choose an image click and drag the image, your curser will change to the Image Fill Curser as shown in the image above. Crop Image Fill tool The Crop Image Fill tool is available from the Tool palette and allows your adjust the position of your custom image in the object. To adjust the position an image select your object that contains the custom image fill and then choose the Crop Image Fill tool from the Tool palette. Your object will be represented by a blue container with resizing handles in each corner. Your image will be represented by a red container with positioning handles in each corner. Use either the object or image handles to adjust your image. Under the heading "Fill Kind" there 2 choices. When Fill is selected, the object is filled with the current color or image that is selected. When Stroke is selected the object is outlined in the current color or image that is selected  The Softness area has 2 popup slider controls. The first one controls the Blur. Blur works by softening the hard edges of the object and to smooth out the transition between 2 colors. The Noise slider allows you to add interesting texture effects similar to that of a bad television signal.  Fill Opacity is used to set the overall transparency of the selected object. You can also add an Opacity Mask to your object by choosing one of the predefined opacity masks from the Mask palette or by using the either of the Fill Opacity sliders. The In and Out sliders control the object's transparency based on the values of black and white in the mask with white being visible and black being transparent.  Outlines and Inlines Both outlines and inlines are drawn around the outside boundaries of the characters in an object. The inner line is called the Inline and the outer line is called the Outline. If you make them the same color, the result looks like a fat outline (this is also determined by the line weight; see “Line Width Slider” below). If you make them different colors, or patterns, you can create many effects. A white inline with a black outline, for example, can create a formal or classic look. If you only want a single line around a type character, you can use either an inline or an outline, and the result will look the same. To create either an Inline or Outline, select Inline or Outline and and make sure that Inline or Outline checkbox is checked. The same fill options are used for the main object, shadow, inline, and outline. The current inline or outline fill is displayed in the box next to Inline or Outline. The current fill color, image or pattern is highlighted in the appropriate palette. Unchecking either the Inline or Outline checkbox turns off the existing inline or outline. Note: Shadows with Three-D Block fills cannot be inlined or outlined. Use the Zoom Effect option to create block inline, outline effects. Line Width Slider  When either Inline or Outline are selected, a line width slider appears near the bottom of the Style Workshop. The line width slider gives you choices of line widths, ranging from a hairline (one point or pixel wide) to a line forty points thick. |